Como recarregar texturas perdidas | Vray
Se você abriu um bloco ou ambiente e as texturas sumiram, dá pra resolver rapidinho com o File Path Editor do V-Ray.
| PASSO 1 | abra o arquivo com texturas perdidas
Se você já importou o bloco no seu projeto, primeiro exclua o bloco e todas as texturas do bloco do seu projeto
▪️ Abra diretamente o arquivo do bloco ou Ambiente configurado.
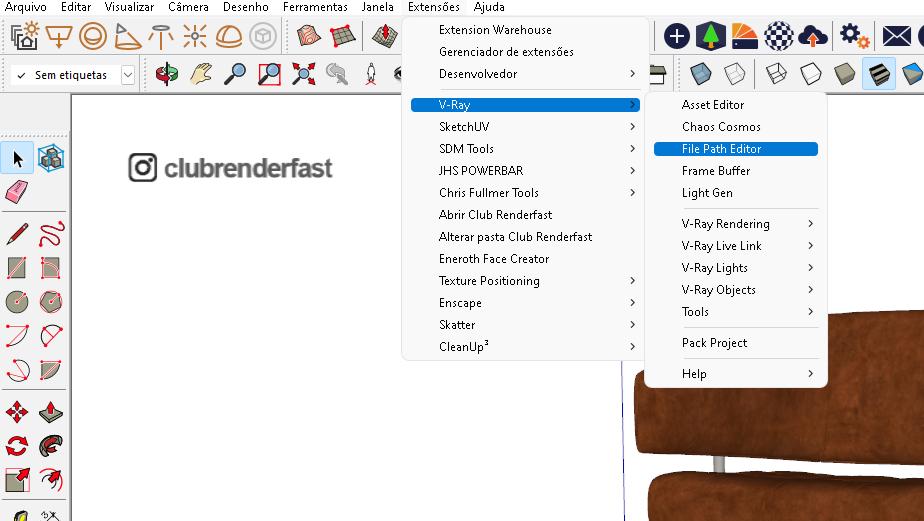
| PASSO 2 | Acesse o file path editor
Vá em Extensões → V-Ray → File Path Editor

| PASSO 3 | relink todas as texturas de uma vez
▪️ Selecione todas as texturas da lista (use Shift e deslize até o final)
▪️ Clique em Archive & Repath
▪️ Escolha a pasta onde estão as texturas e confirme
▪️ O V-Ray vai recarregar tudo automaticamente — é só fechar depois